function Memo({ item, Delete, Edit, SetPosition, SetWidthHeight }) {
const handleRef = useRef(null);
return (
<Draggable handleRef={handleRef} x={0} y={0} onMove={(x,y) => console.log(x,y)}>
<div
className="memo-container"
style={{ width: `${250}px`, height: `${300}px` }}
>
<div className="menu">
<DragHandleIcon
ref={handleRef}
sx={{ cursor: "move", fontSize: "25px" }} />
<CloseIcon
sx={{ cursor: "pointer", fontSize: "25px", float: "right" }}
/>
</div>
<textarea
className="memo-text-area"
defaultValue={"Enter memo here"}
name="txt"
placeholder="Enter memo here"
></textarea>
</div>
</Draggable>
);
}
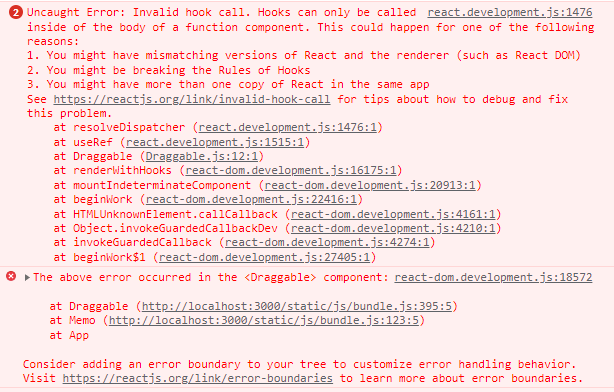
위와 같이 Draggable 커스텀 컴포넌트를 사용하는데 아래와 같은 오류가 발생했다.

오류의 원인은 3가지 정도가 있다고 한다.
- react, renderer 버전
- react-dom 버전이 16.8.0 이하인 경우 발생할 수 있으나 현재 사용하고 있는 버전이 18.1.0 이기 때문에 해당되지 않음
- Hooks 규칙 위반
- 컴포넌트 내에서 훅 함수를 사용했기 때문에 문제 없어보인다.
- 동일 앱에 1개 이상의 리액트
- 즉 오류의 원인은 여기인 듯 함. 자세히 살펴보자
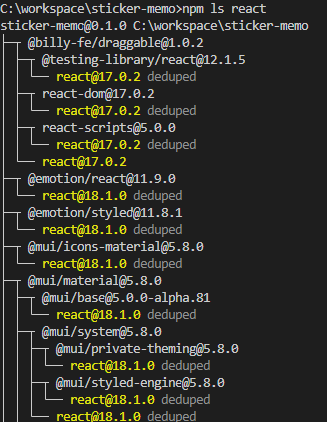
Draggable 컴포넌트를 사용하기 위해 다운받았던 @billy-fe/draggable@1.0.2 패키지에서 react 버전 17.0.2에 종속되어 있는 것을 확인할 수 있다. 필자는 현재 18.1.0을 사용하고 있는데, 일부 패키지에서 17.0.2에 종속되어 있기 때문에 이러한 오류가 발생한 듯 하다.

해당 라이브러리 폴더(@billy-fe/draggable)로 이동 후 npm link를 이용해서 해결
npm link는 아직 잘 모르지만, 해당 라이브러리의 리액트를 프로젝트의 리액트로 연결하는 기능 같음.
npm link C:\workspace/sticker-memo/node_modules/react
참고
https://reactjs.org/warnings/invalid-hook-call-warning.html#duplicate-react